
Using Resource Tags in Cost Managment
Today we dive into pulling the cost breakdowns so we can bill back costs to other departments by using Azure tags attached to different resources. Last week we discussed how tags can be used for different reasons and walked through setting tags up for a resource group and a VM.
Last time we did a quick demo to show that your new resources will not inherit tags from the resource group. You can accomplish this, but you should use Azure Policies to do this. As with anything, we should stop and come up with a design and agreed-upon format for naming to use with Tags before pushing ahead into a Policy.
Note that your tags will need to have been on for about one full day at least so that you can see something associated to them for cost. Sometimes I’ve seen it take up to 3 days for the costs and tags to get all the numbers assigned and sorted behind-the-scenes in Azure.
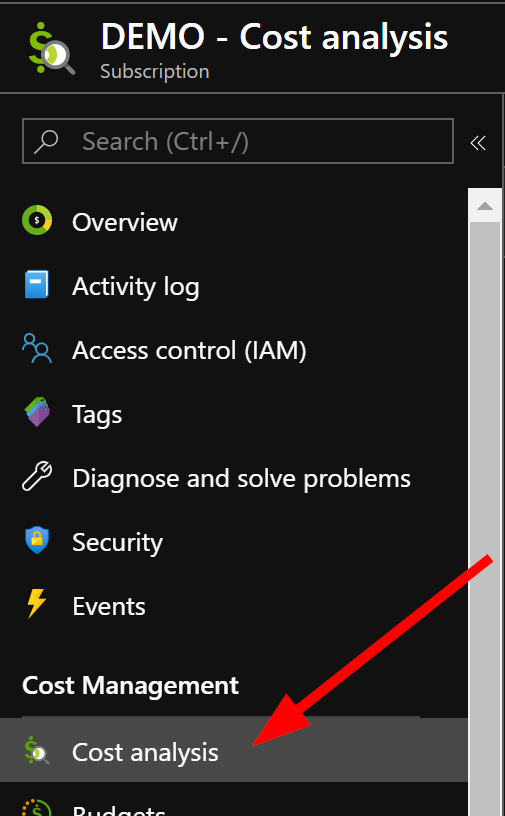
Log into your Azure subscription that you used last time. Get logged in at https://portal.azure.com. When you’re ready browse to Cost Analysis.

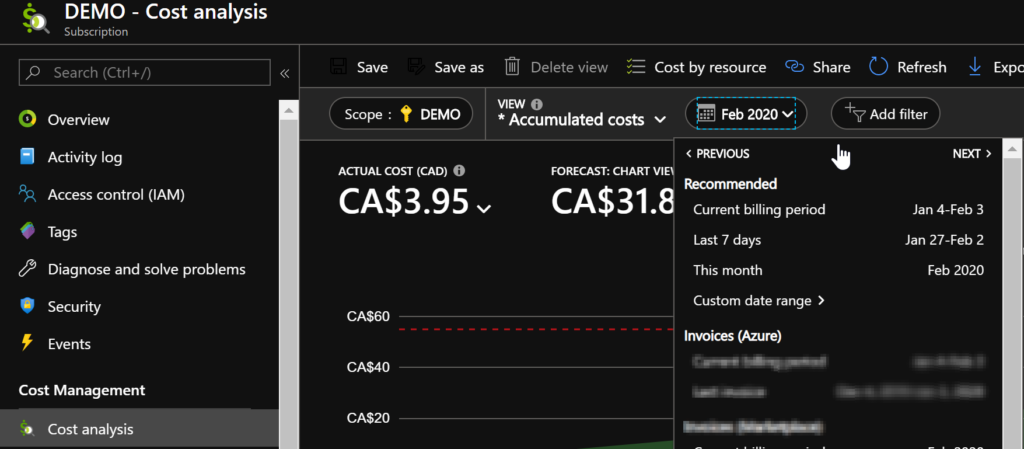
Now head over and change the date range you’re looking at to the current period:

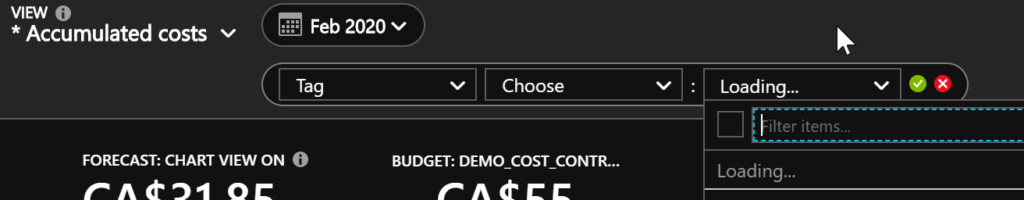
Next click on Add Filter and select your Tags.

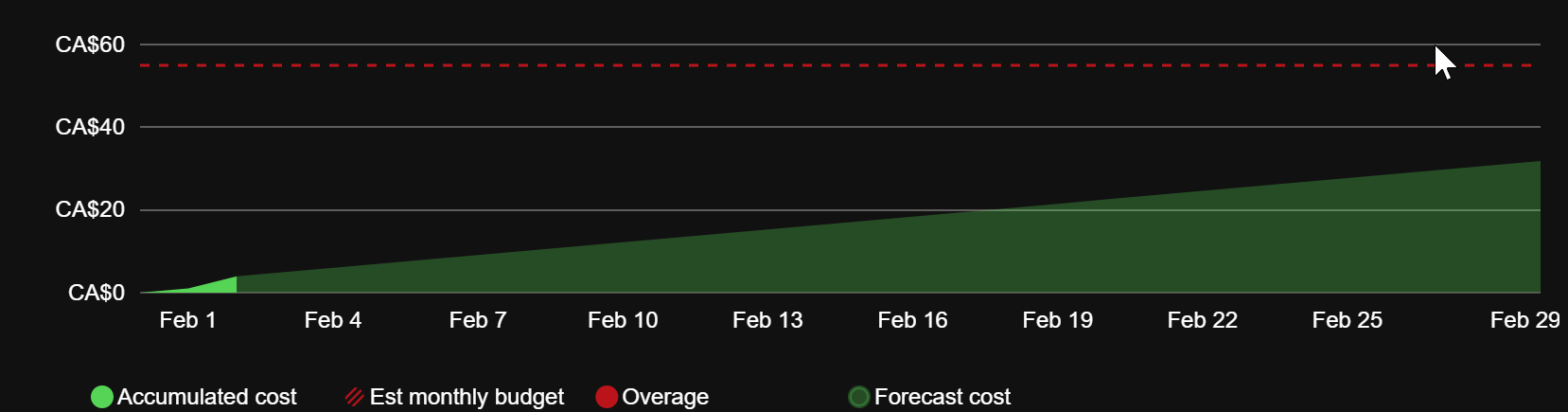
Now you can see your resource costs based on just the selected tags.

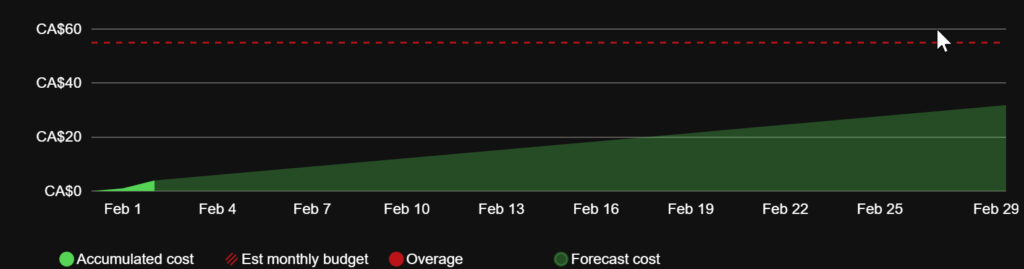
I really like how the Azure team has put this together to make it so easy for us to see the current Accumulated(actual) cost, our budget top (red line) and the projection for monthly costs. Now, I’ll be the first to admit that in my Demo subscription I wipe everything all the time so my costs stay under control. My production and client subscriptions look considerably different than this nice low cost demo example…
Microsoft goes into some deeper details in a great Microsoft Docs article on using Tags with Policies and outlines some best practices that are really important to understand if you are either designing or re-designing your Azure Tags. Check it out right here.
I hope you’ve been able to take something back to your work and improve things just a little bit! See you next time!